While creating my company’s website, Once I was in big trouble due to Style attribute Inline CSS generating automatically on
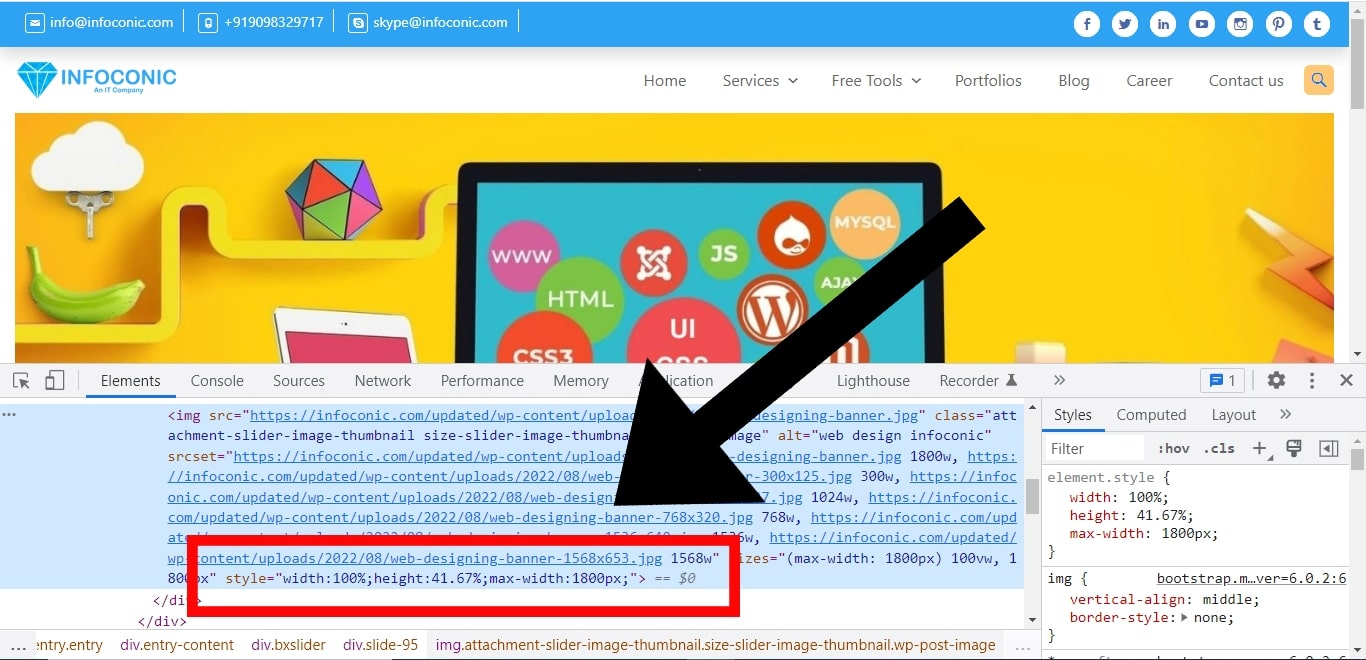
Before we proceed with the solution, I want my readers to understand Practically what I wanted to fix. Look at the below screenshot.
This blog post will indirectly answer all of the below Topics.
Topics Highlights –
How do I remove inline style in featured image markup?
Filter to remove image dimension attributes?
Stop WordPress from hardcoding img style attributes
Stop WordPress from adding style attribute to featured image
How to remove inline CSS from post thumbnails in WordPress
Filter Inline CSS in HTMl of featured image
Get rid of Inline CSS WordPress Post thumbnails HTML

I wanted to remove this style attribute from WordPress Featured image Post thumbnail HTML. The solution I am going to tell is no where online and I used my mind to create this code. Actually this code is the combination of 2 codes available online. I combined wordpress filter post_thumbnail_html and Preg_replace (Preg_replace to filter only style attribute). This is how it worked and I was able to remove the Style Inline CSS after using the below code. Paste the code in functions.php and save it.
Best working Solution to fix Inline CSS style attribute for Post thumbnail HTML output
add_filter( 'post_thumbnail_html', 'remove_thumbnail_dimensions', 10 );
add_filter( 'image_send_to_editor', 'remove_thumbnail_dimensions', 10 );
function remove_thumbnail_dimensions( $html ) {
$html = preg_replace('/(<[^>]+) style=".*?"/i', '$1', $html);
return $html;
}